Interaction for Designers
How to make things people love.
Ever have an app or website leave you wanting to do something that’s just not offered? How about one that leaves you frustrated, confused, and even feeling stupid? It’s not your fault. These are the signs of bad design.
Good digital products result from good design, and good design is so much more than just making things pretty. It’s about knowing the right thing to do when. It’s about process.
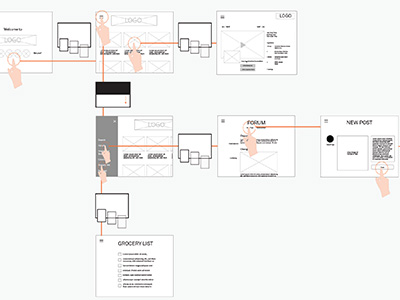
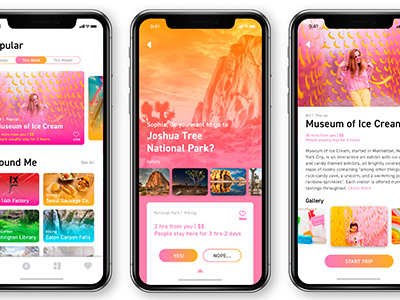
Interaction for Designers, by Brian Boyl, takes the reader through the process of creating engaging digital products. With over two hundred images it provides clear examples every step of the way.
This site is a companion to the book and is packed with additional content, discussions, and a detailed practicum to lead you along your path to…
…make things people love.
Interaction For Designers In The Wild
Follow Brian on Instagram to get a behind the scenes look at how designers use the book Interaction for Designers for their projects. @brianboyl, hashtag #interactionfordesigners (link below).
Additional Content
If you came here to find the additional content referenced in the book, here are your links:

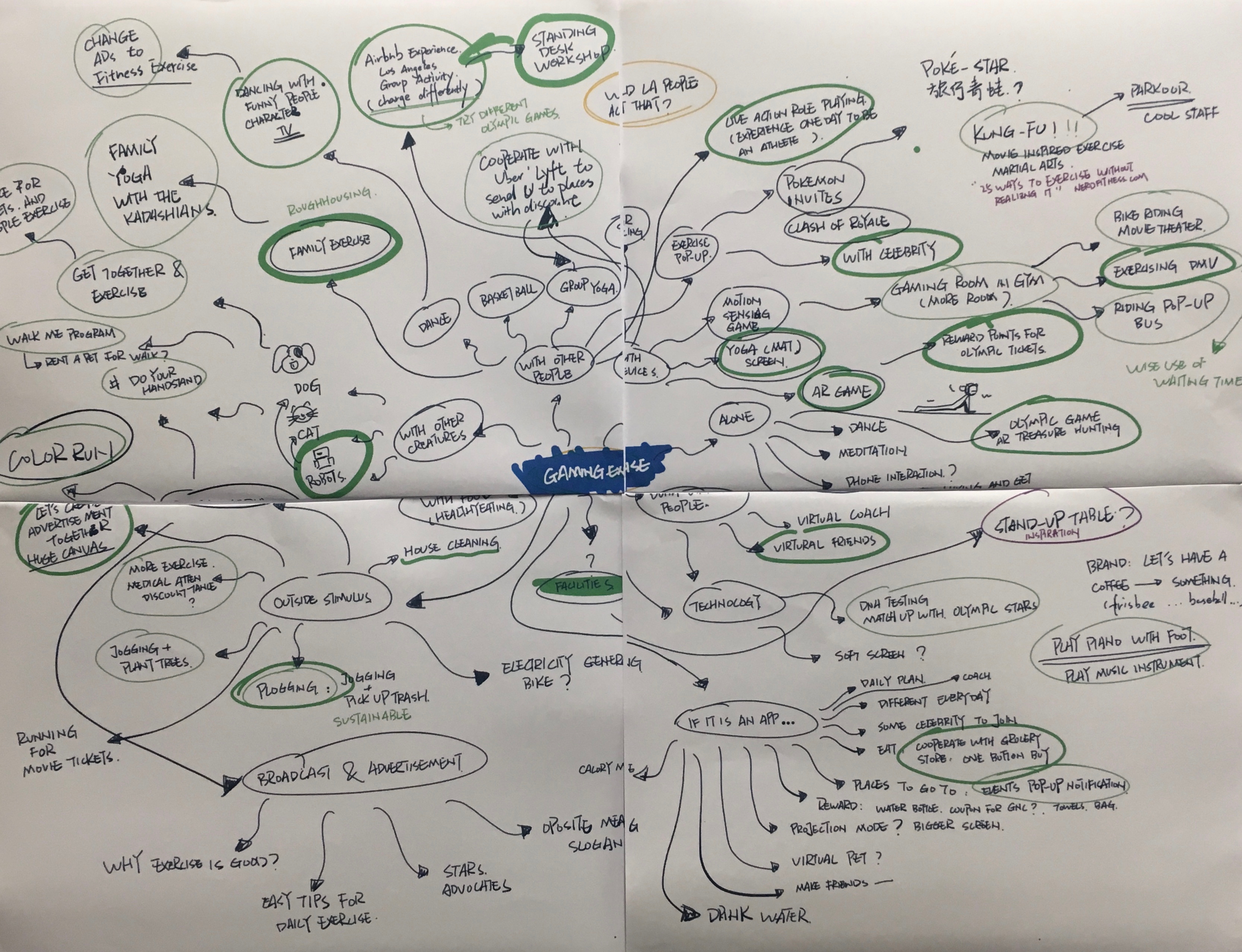
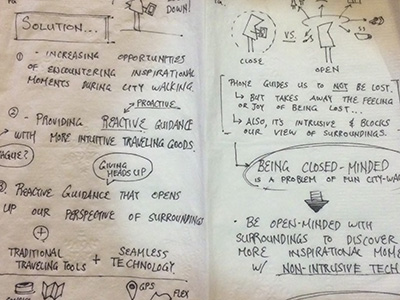
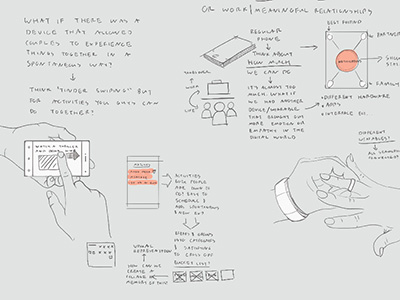
Good Ideas
Chapter 1 explores how to develop good concepts for digital products. Click here to learn of some methods of separating the wheat from the chaff.

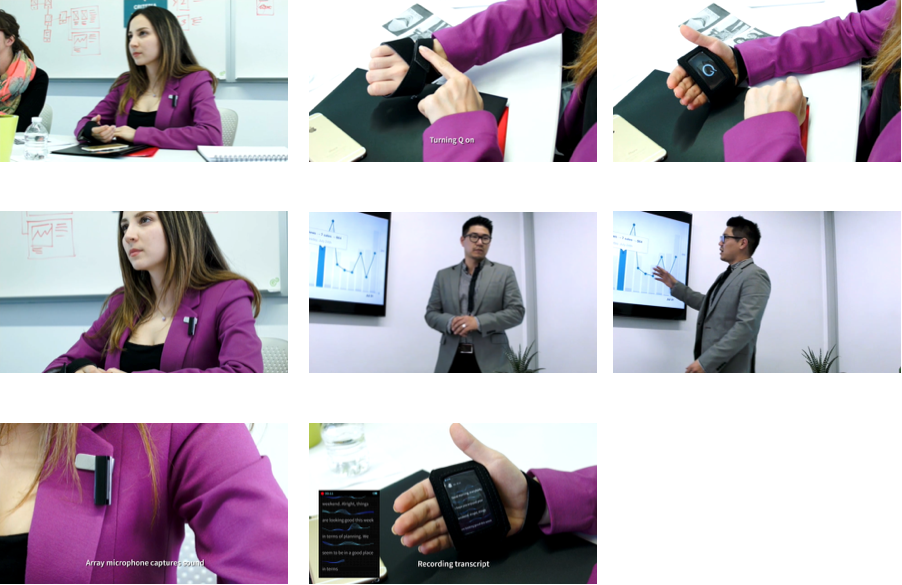
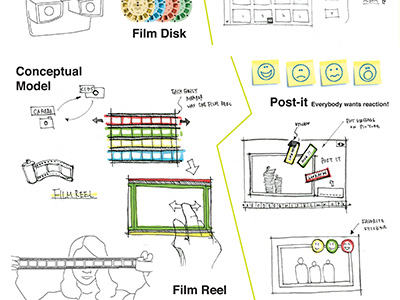
Cinematics for Scenarios
In chapter 6, we begin to dive deeply into the details of the user experience. We need the communication power of the language of cinema to aid our ability to express both breadth and detail. Click here to learn the basics of cinematic language to help you communicate your user’s experience.

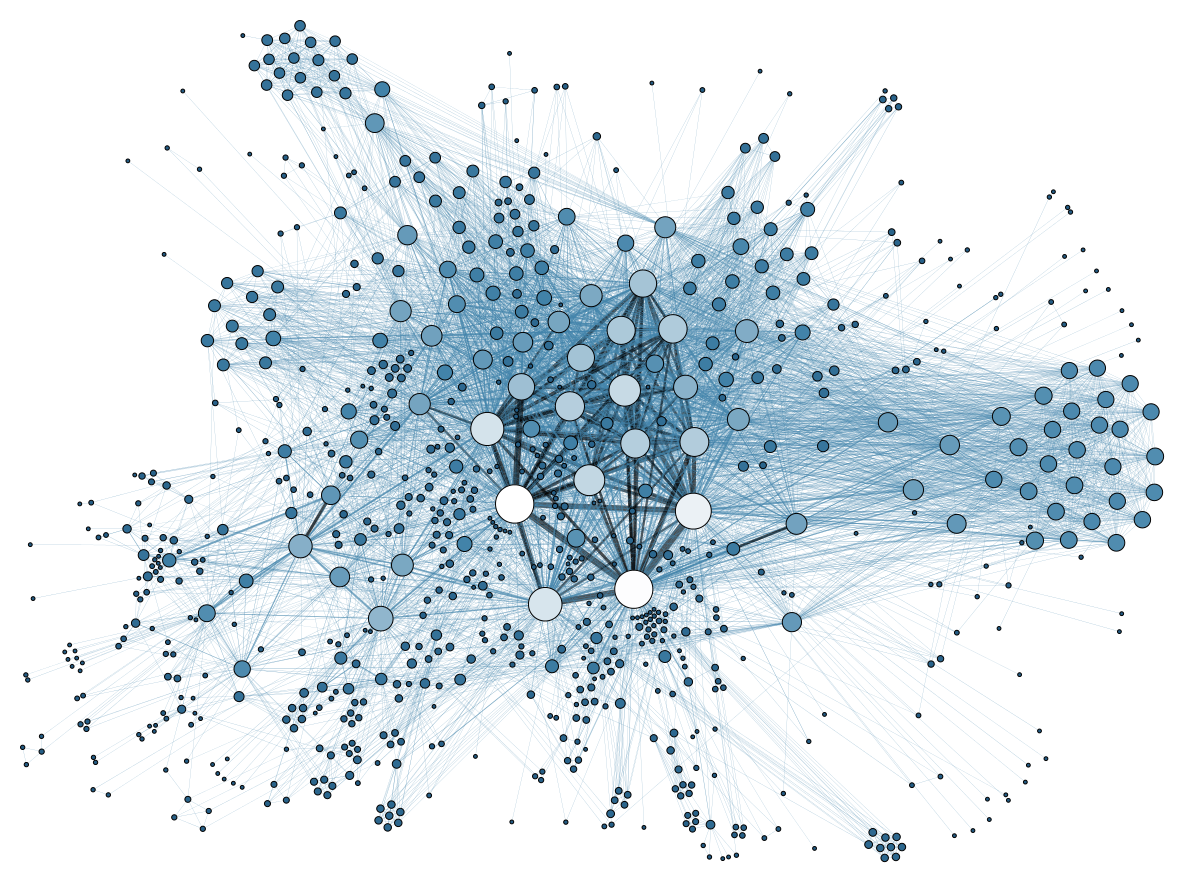
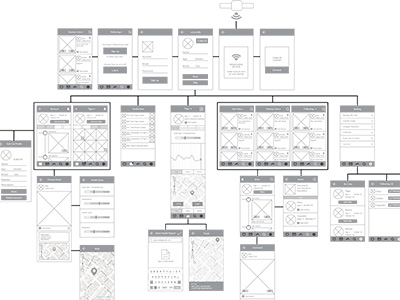
Information Structures
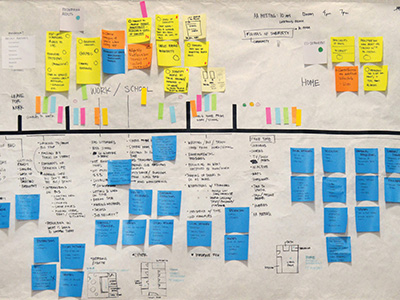
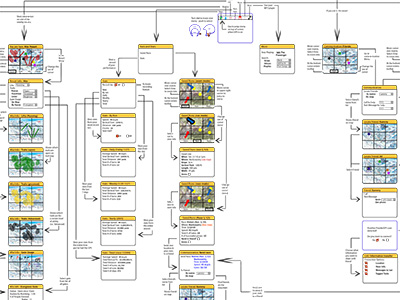
Chapter 7 focuses on Information Architecture. Here’s some additional content to allow you to form a basis of understanding of different ways of organizing data. Click here to learn the fundamental ways information can be organized to aid you in structuring your system.
Further Examples and Practicum
There are only so many pages in a book, but the web can be endless! Below are links to the further examples and the practicum for the book: References to inspire you, and activities and exercises to perform as you go through each chapter.

Chapter 1: Concept

Chapter 2: Opportunity

Chapter 3: Users

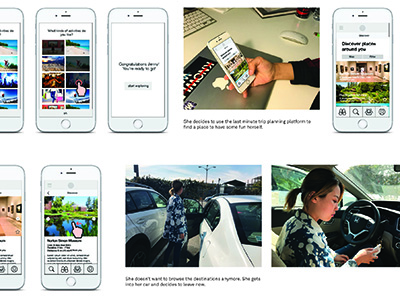
Chapter 4: Exploring Experience and Features

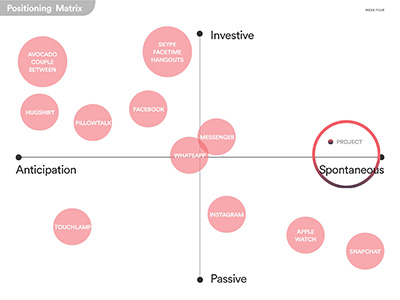
5. Exploring Context and Structure

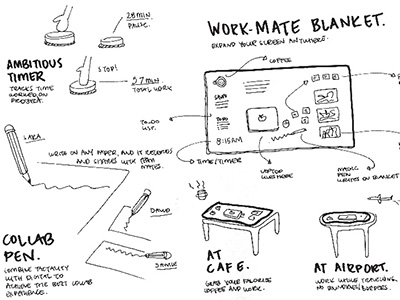
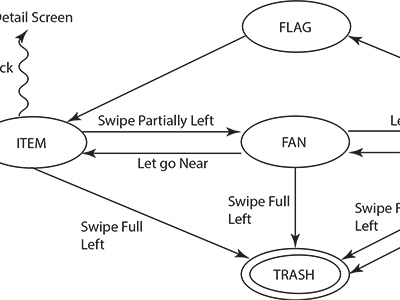
6. Exploring Tasks and Interactions

7. Structure

8. Interface

9. Refinement

10. Microinteractions

11. Behavior

12. Aesthetics

13. Expanding Scope

14. Communication

Brian Boyl
is Director of the Visual Interaction area of emphasis at Art Center College of Design, and Professor in the Department of Graphic Design. He has taught and built programs in the digital arts at both the graduate and undergraduate levels for over twenty-five years including at UCLA, USC, Loyola Marymount, and the past twenty years at Art Center. He holds a BS in Physics from Reed College, and an MFA in Digital Media from UCLA.
